前兩週介紹了 TypeScript 的基本語法,雖然這些只是整理自我個人學習 TypeScript 時的筆記,可能還不夠完整、不夠深入,但至少已經將初學者需要知道的內容整理出來了
不過,想要真正學好一門知識,單純地閱讀別人整理好的筆記或者官方文件可能會不太夠。因此,在這之後的鐵人賽內容中,我們將以 TypeScript 為主題進行一個小型專案,這個專案將力求模擬日常應用情境,讓大家可以更深入地理解 TypeScript 的實際應用
希望接下來產出的文章內容能夠清晰的讓人能按照步驟實作,目標是能夠傳達當初學習 TypeScript 時所經歷的那種獲得新知的喜悅,或是能夠對 TypeScript 的認知多了一點收穫我就會很開心了 O.<
專案是魔改自當初在 Udemy 上的 TypeScript 課程
看 Stephen Grider 老師興奮的解說 TypeScript 的 domain know how 時自己也會很開勳,偷偷推薦給大家
這個小專案的需求:
讓我練習能不能用客戶的方式說:
客戶:我到這個網站時,我要看到像是 google map 的畫面,上面要有兩個點點,客戶跟公司,點那個點點時要有跟點其他 google map 點點一樣的效果,要彈出一個框框
PM: (*´・д・)?
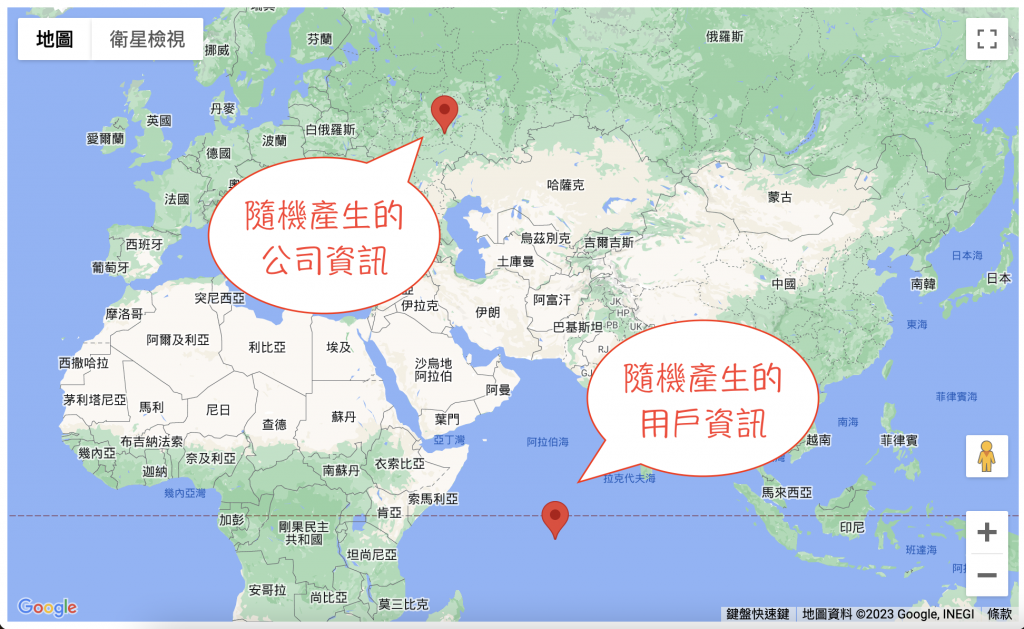
然後經過我們的專業 PM 和客戶的溝通,我們拿到了一張示意圖和 PM 整理的需求:

PM:在初始化專案時,我們需要在 Google 地圖上標記兩個物件的位置:用戶和公司。當滑鼠點擊它們時,會彈出一個小框來顯示它們的詳細資訊,如上圖所示:
PM:這兩個物件,即用戶和公司,都需要包含各自的基本內部資訊,並且都必須有位置資訊。在這個階段,我們將使用一個隨機生成工具來模擬這些資訊,以展示給客戶看。
偉哉我們大 PM,先不論圖中的用戶為什麼會在海裡,我們可以先來整理一下技術相關的部分,並把需求整理如下:

用戶 以及 公司 各自有各自的內部資訊,但都有一個共同的屬性 位置 表示經緯度看完這些需求可以直覺的想到要建立兩個物件 User, Company
class User {
name,
age,
location: {
latitude,
longitude,
}
}
class Company {
companyName,
catchPhrase,
location: {
latitude,
longitude,
}
}
接下來就差引入 google map API,以及使用隨機創建資料的 library
這些後面都會一一介紹
其實跟之前提到的一樣,學習 TypeScript 的精華就是了解 class 和 interface 的相互協作,所以整個專案的目標就是用實際範例讓我們可以更加理解 class 及 interface。
以上是今天的內容,簡介了一下未來要跑的專案
最近把 Netflix 上的影集 大怪獸卡美拉:重生 看完了,人物悲劇的建模、老套的劇情、搭配會讓人小小腦溢血的小孩線,都無法擋住這部劇用心在怪獸對戰並且怪獸的精美建模的事實
劇中的每一場怪獸對戰都很精美,每一集的反派怪獸都很有特色。
主角卡美拉的絕招:飛天的噴射引擎(沒錯,烏龜像戰鬥機一樣飛啊)、噴射火球(沒錯,烏龜會吐火球啊)、大範圍電磁波(沒錯以下略)還有那個超高速旋轉龜殼飛到空中把敵方怪獸一刀兩斷的無敵必殺技都讓我深深體會到製作公司的愛與他們的經費有放對地方,邊看邊笑看得很開心,喜歡看怪獸大戰的朋友可以去體會看看

你哥吉拉還要對地面吐息才飛得起來,哥直接內建噴射引擎
